
Salesforce Path visualizes a record’s progress through a process in a chevron diagram, plus key fields and guidance for what should be completed at each stage.
Path is a Lightning component that can be placed on Opportunities, Leads, Campaigns, Contracts, Orders, and even custom objects. If your org uses record types, adding Path is an added bonus to clearly show which record type the record belongs to, for example, a “New business” opportunity Path will look different to the “Renewal” Path.
I will show you how to add Path to page layout in Salesforce, and three use cases to get you started.
Let’s take the sales team, who are heavy users of Salesforce opportunities and like to see the road ahead for the deal (fact: Path was first available on opportunities before other objects).

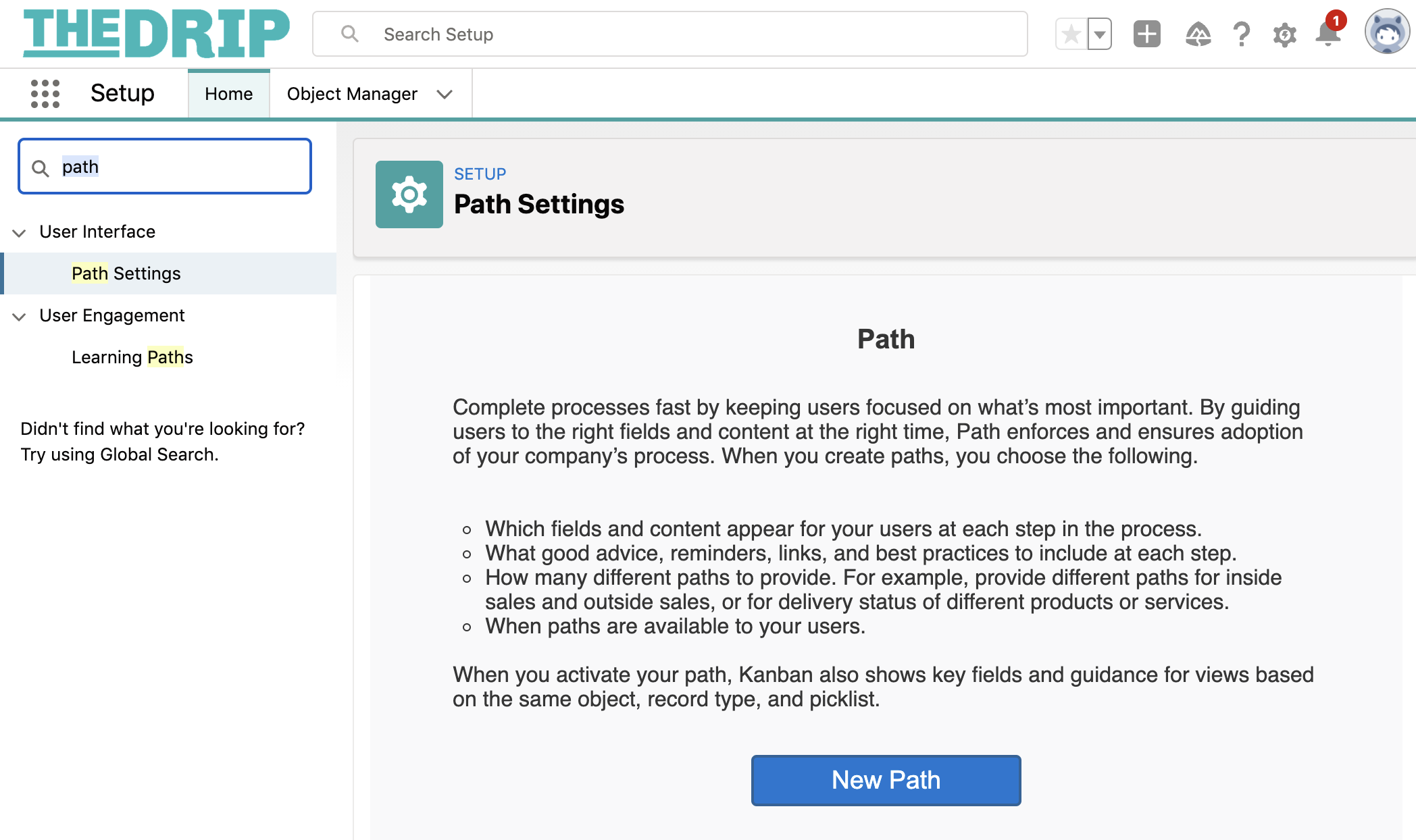
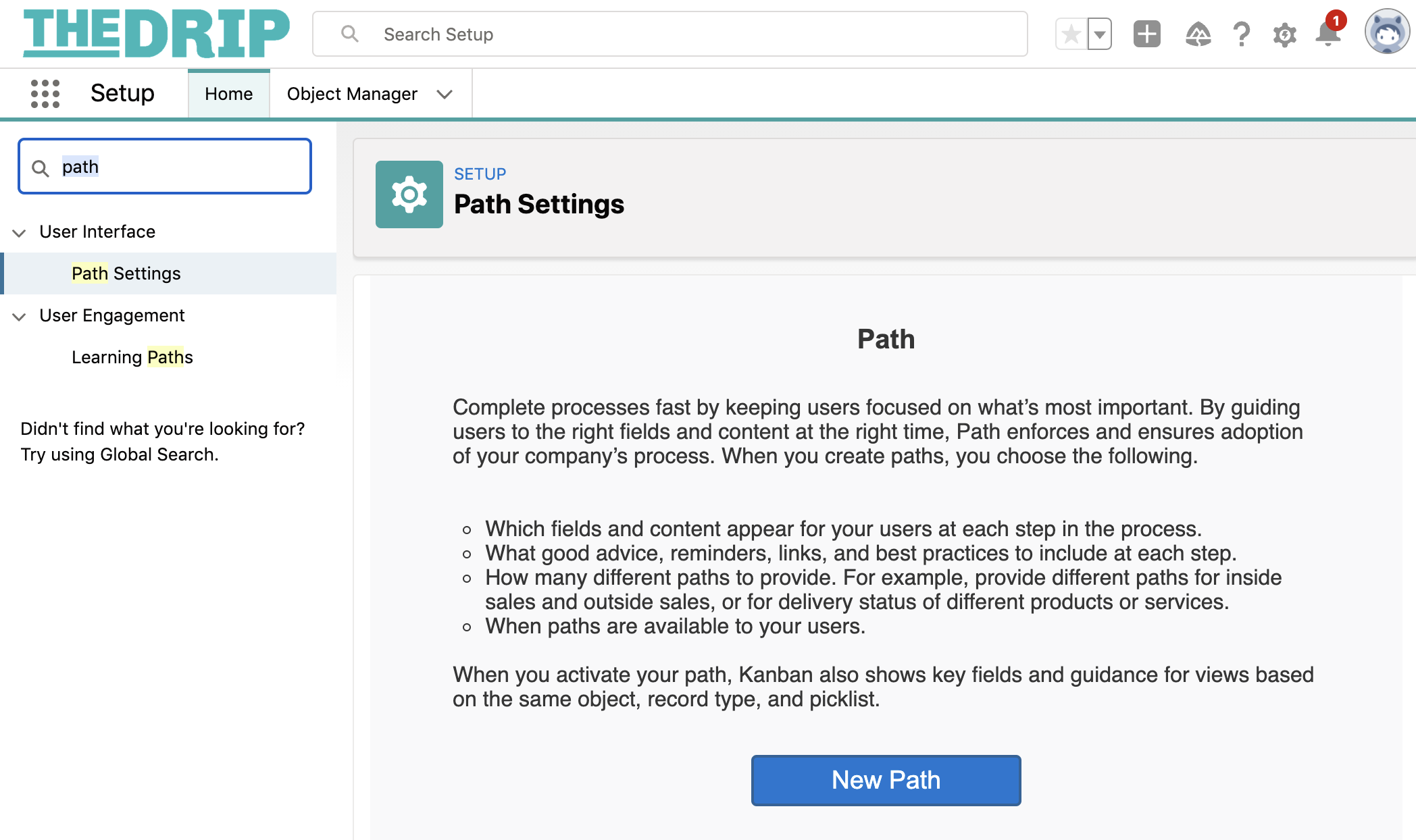
1. In Salesforce Setup, navigate to: Path Settings → New Path
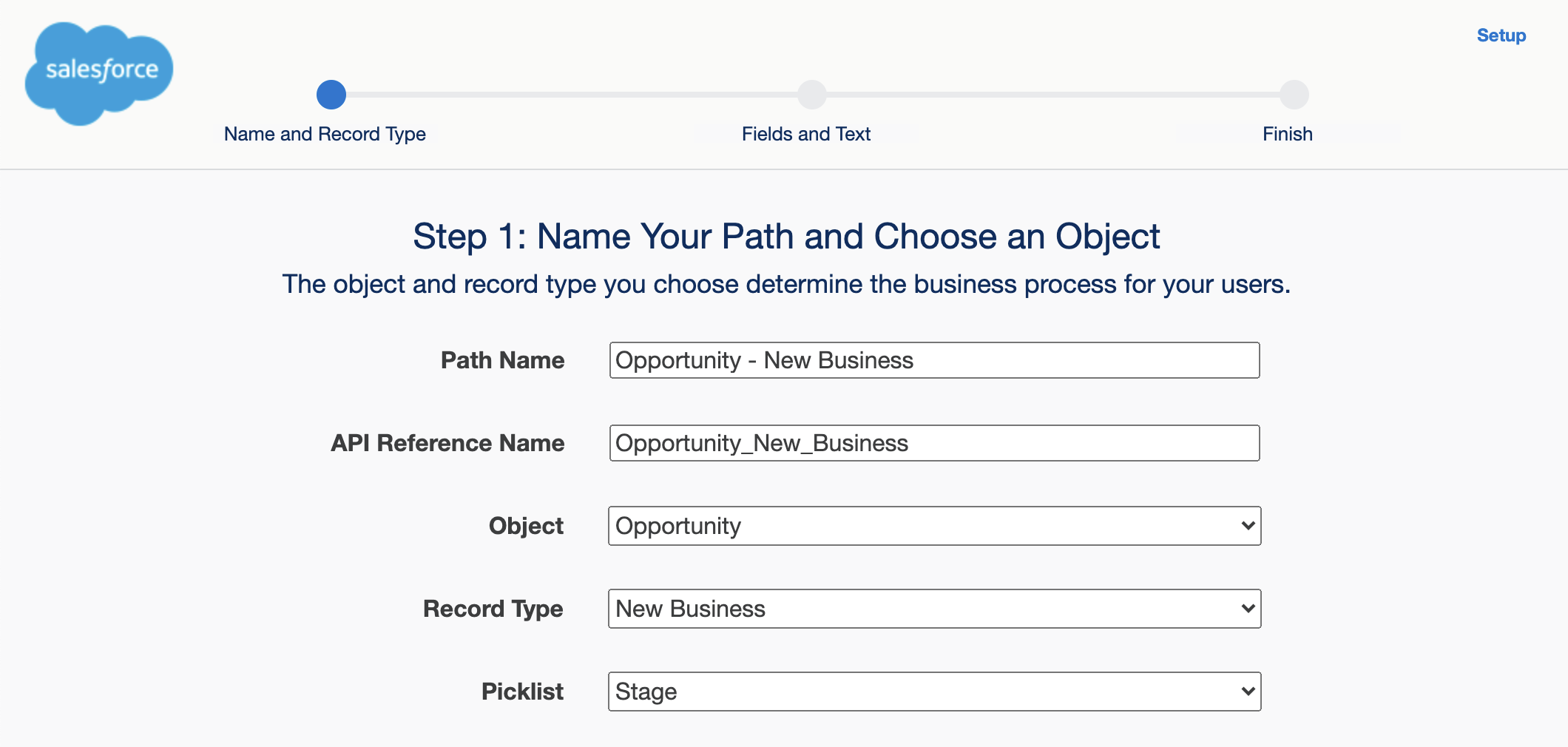
2. Name the Path, select the object, and record type (if applicable). I align the names of my paths [object name – record type name].
3. Select the picklist field. Path can be based on any picklist field (the picklist values will display from left to right, following how they are ordered in setup).

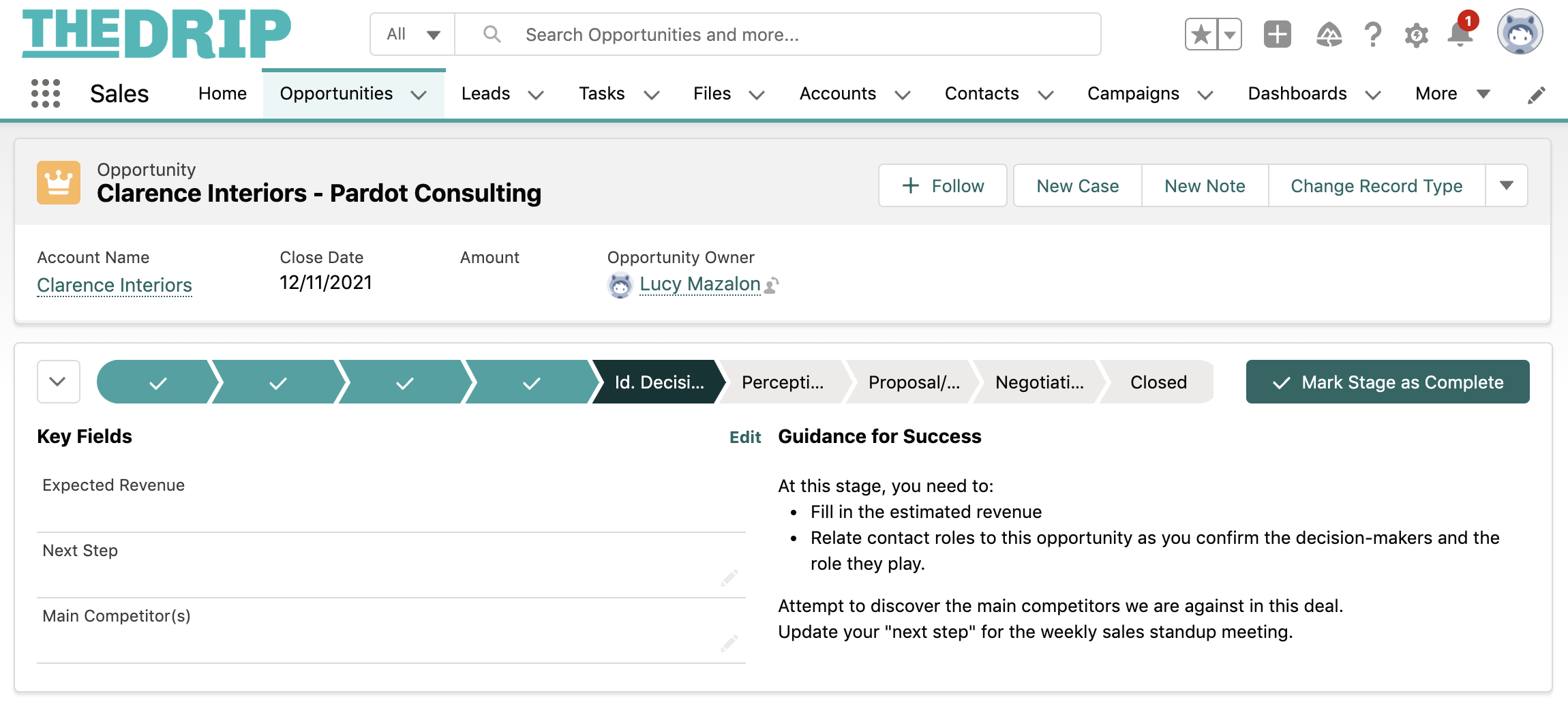
4. Adding the fields and “Guidance for Success” is so easy, you don’t even need a tutorial for it! Click through each Picklist value to build up a picture of what your reps to concentrate on. The text can include up to 1000 characters, including images and links.

5. Activate your Path (optionally, you can enable Celebrations for on-screen confetti, covered later in this guide).
6. As you are creating a Path on a standard object, the Path component is added to the page layout by default. For custom object Paths, you will need to know how to add the Path to the page layout (covered later in this guide).
Repeat these steps for each record type (if applicable).
Here is the end result. Below, you can compare a “New Business” opportunity with a “Renewal” opportunity. Notice the difference in the Path lengths:


Admins can “flick a switch” at the final stage of setting up Path. It’s a nice touch, especially as updating Salesforce is usually a solitary task!


If you are creating a Path on a standard object, the Path component is added to the page layout by default. For custom object Paths, you will need to know how to add the Path to the page layout.
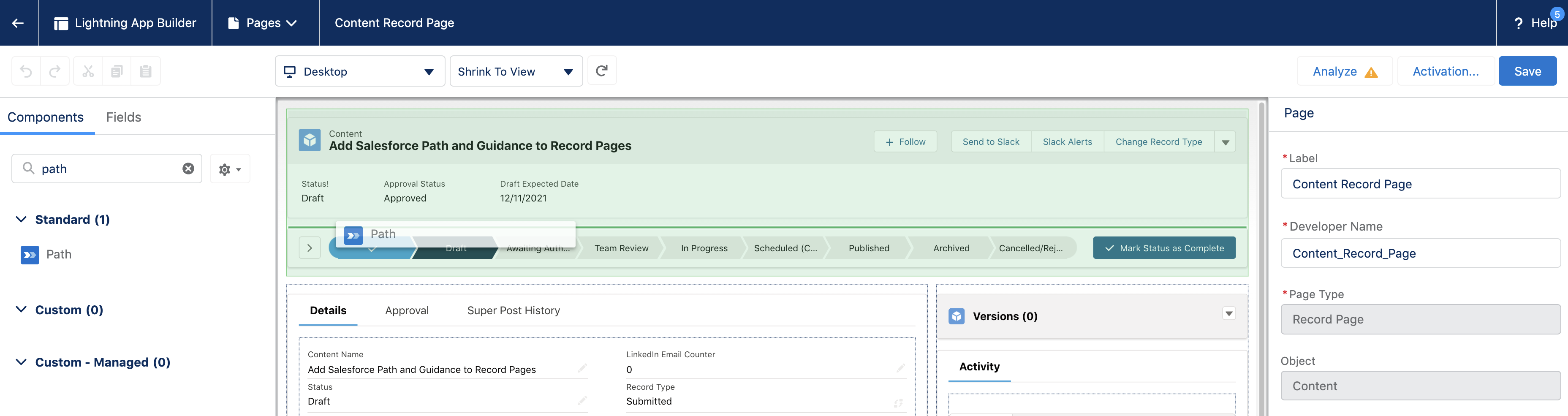
Here’s the thing – as Path is a Lightning component you don’t add Path to a page layout – you add Path to Lightning record pages.

So, how do you add a Path to your Lightning page?
The benefits that Path can deliver are obvious, giving a boost to user engagement (they get it) and adoption (they want to use it). Visualization features, like Path, should never be underestimated.
For more of our favorite Salesforce Lightning features, check out these ones you should implement in your org.